Olá amigos!
Hoje estamos aqui para vos falar de todos os modelos de cor que estudamos.
Os modelos de cor fornecem métodos que permitem especificar uma determinada cor.
Por outro lado, quando se utiliza um sistema de coordenadas para determinar os componentes do modelo de cor, está se a criar o seu espaço de cor. Neste espaço cada cor representa uma cor diferente.
Existem vários modelos de cor e, no campo da imagem digital, estão adaptados a dispositivos de saída:
- RGB – permite exibir imagens de cor em monitores
- CMYK – é utilizado na impressão
- HSV – é utilizado na mistura de cores do ponto de vista artístico
- YUV – é utilizado na transmissão de sinais de televisão
Modelo RGB
O modelo RGB é um modelo aditivo, descrevendo as cores como uma combinação das três cores primárias: vermelho (Red), verde (Green) e azul (Blue).
Cada uma das cores do modelo RGB pode ser representada por um dos seguintes valores:
- decimal de 0 a 1;
- inteiro de 0 a 255;
- percentagem de 0% a 100%;
- hexadecimal de 00 a FF.
Modelo CMYK
O modelo CMYK é um modelo constituído a partir do modelo CMY em que foi acrescentada a cor preta (black). O modelo CMY é um modelo subtrativo, descrevendo as cores como uma combinação das três cores primárias de impressão ciano (Cyan), magenta (Magenta) e amarelo (Yellow).
A cor preta foi adicionada ao modelo por ser mais fácil a sua obtenção quando impressa em papel do que recorrendo à mistura de cores.
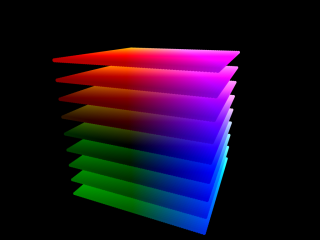
Modelo HSV
O modelo HSV é definido pelas grandezas tonalidade (Hue), saturação (Saturation) e valor (Value), onde este último representa a luminosidade ou o brilho de uma cor.
- A Tonalidade ou matiz (hue) é a cor pura com saturação e luminosidade máximas (ex.: amarelo, laranja, verde, etc.).
- A Saturação (saturation): indica a maior ou menor intensidade da tonalidade, ou seja, se se trata de uma cor esbatida (cinzenta) ou forte (pura).
- O Valor (value): traduz a luminosidade ou o brilho de uma cor, isto é, se uma cor é mais clara ou mais escura, indicando a quantidade de luz que a mesma contém.
Modelo YUV
O modelo YUV guarda a informação de luminância separada da informação de crominância ou cor. Assim, é definido pela componente luminância (Y) e pela componente crominância ou cor
(U = blue-Y e V= red-Y).
Com o modelo YUV é possível representar uma imagem a preto e branco utilizando apenas a luminância e reduzindo bastante a informação que seria necessário noutro modelo.
Este modelo permite uma boa compressão dos dados, porque alguma informação de crominância pode ser retirada sem implicar grandes perdas na qualidade da imagem, pois a visão humana é menos sensível à crominância do que à luminância.
Abreijos,
Vanideu Gabicruz